
PayPal adalah jasa penengah atau biasa disebut dengan istilah “broker” paling populer di dunia saat ini untuk transaksi online. Paypal dapat di gunakan dalam berbagai transaksi seperti untuk bisnis online, jual beli barang, membeli software, menerima pembayaran dari pihak lain secara online. Paypal jauh lebih cepat dari pada cek atau money order. Lebih dari 99 juta pengguna internet lebih memilih PayPal untuk mengirim dan menerima uang. PayPal telah mendapatkan kepercayaan dan kenyamanan untuk transfer uang online, hampir 95% pembayaran eBay menggunakan PayPal. eBay sendiri menggunakan PayPal sebagai perantara pembayaran lelang online mereka.
Hari ini, PayPal telah menjadi alat pembayaran terbesar di dunia dengan lebih dari 153 juta account. PayPal dapat digunakan di 190 negara dan 17 mata uang yang berbeda di seluruh dunia. PayPal juga mendukung e-commerce global yang memungkinkan transaksi dengan lokasi, mata uang, dan bahasa yang berbeda di seluruh dunia.
 Bagaimana cara kerja PayPal ?
Bagaimana cara kerja PayPal ?Sebagai broker dalam transaksi online, PayPal mempermudah seseorang dalam melakukan pengiriman uang hanya dengan “email penerima”. Pihak lain tidak dapat melihat informasi kartu kredit atau account bank. Hal ini menjadi kelebihan PayPal dalam menjaga keamanan data pribadi penggunanya.
Bagi Anda yang gemar mengumpulkan receh di internet, maka Paypal adalah suatu kewajiban bagi Anda.
Berikut adalah langkah-langkah membuat acount Paypal :
Pertama, kunjungi
Paypal.com, lalu Klik
Sign Up. Anda tidak perlu memiliki kartu kredit untuk membuatnya, silahkan ikuti petunjuk berwarna merah pada gambar di bawah ini :

Dengan akun tipe ini Anda sudah dapat mengirim dan menerima uang dan melakukan penjualan dengan eBay. Pada tipe ini, Anda bisa menerima pembayaran dari akun Paypal lain, namun tidak bisa menerima pembayaran dari credit atau debit card. Tidak ada biaya untuk setiap transaksi yang Anda lakukan pada tipe ini. Ada limit berapa banyak uang yang dapat Anda terima per bulannya. Jika Anda merencanakan ingin berjualan produk dalam jumlah yang besar, tipe personal tidak cocok buat Anda.
Tipe ini hampir sama dengan akun Personal, bedanya pada tipe ini Anda bisa menerima pembayaran dari credit card, debit card dan rekening bank. Anda juga bisa menggunakan fasilitas shopping cart dan tool laporan pembayaran (payment reporting tool) Akun Premier cocok digunakan untuk penjual amatiran yang ingin menjual produknya secara reguler. Jika saat ini Anda memiliki akun personal, Anda dapat melakukan upgrade ke akun Premier.
Tipe Akun Business cocok digunakan untuk bisnis yang berskala besar atau online store. Pada tipe ini Anda diperbolehkan menggunakannya pada nama bisnis Anda, dan menggunakan laporan dan tool eBay tanpa adanya persyaratan mengenai jenis transaksi. Anda akan dikenakan biaya dalam menggunakan akun tipe ini. Jika saat ini Anda memiliki akun Personal atau Premier, Anda dapat melakukan upgrade ke akun Business.
PayPal tidak mengenakan biaya pada pembeli dalam mengirimkan uang ke penjual. PayPal akan mengenakan biaya kepada Anda sebagai penjual (penerima uang) sebesar 1.9% hingga 2.9% dari jumlah uang yang diterima.
Saat pertama kali mendaftar, saya menggunakan akun Personal.
Langka selanjutnya kemudian :





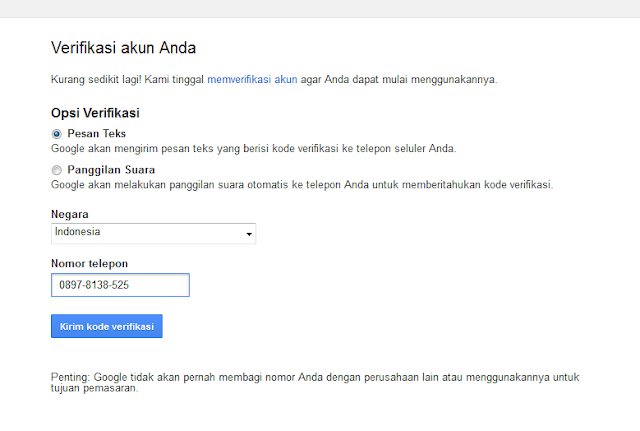
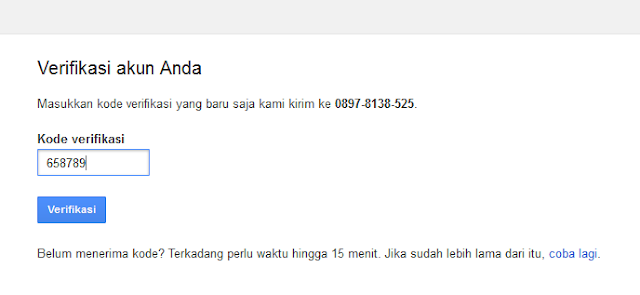
Setelah selesai, kemudian langkah selanjutnyaadalah membuat VERIFIKASI PAYPAL DENGAN VCC :
VCC adalah kependekan dari Virtual Credit Card. Saat pertama kali anda mendaftar Paypal pasti status paypal anda adalah unverified artinya keanggotaan anda di paypal masih belum di akui atau belum terverifikasi. Kerugian account unverified adalah jumlah transaksi di batasi dan tidak bisa di cairkan ke bank lokal di indonesia serta tidak bisa di gunakan untuk berbelanja di toko online yang mengharuskan Paypal anda verified. Selain itu biasanya kontes-kontes berhadiah dollar yang banyak bertebarab di internet mengharuskan peserta nya untuk me-verifikasi account Paypal nya. Rugi bukan klo Paypal kita tidak di verifikasi? tapi anda tidak perlu takut karena mengubah status paypal unverified menjadi verified sekarang sangat mudah sekali, dan anda tidak membutuhkan waktu yang lama untuk mengubah status Paypal anda menjadi verified. Untuk verifikasi paypal ini anda tidak perlu kartu kredit, jadi bagi anda yang tidak punya kartu kredit bisa verifikasi paypal.
Keuntungan menggunakan Paypal dengan status verified adalah :
1. Tidak ada limit transaksi.
2. Bisa di cairkan ke bank indonesia (BCA, Bank Mandiri dll ).
3. Bisa di gunakan untuk berbelanja di mercant online dimanapun.
4. Beberapa kontes berhadiah di internet mengharuskan Paypal anda berstatus verified.
Agar account Paypal Anda menjadi
verified saya merekomendasikan Anda untuk mengunjungi :
topan.web.id/vcc.
Disana Anda akan mendapat tuntunan nya secara detail bagaimana cara me-verifikasi account Paypal Anda sehingga kini Anda bisa lebih banyak mendapatkan keuntungan dari hal-hal yang berbau dollar di dunia maya.
Ok. Semoga informasi ini bermanfaat.
UPDATE : PERTANYAAN YANG SERING DI TANYAKAN MENGENAI PAYPAL:
T = Tanya, J = Jawab
T: Masih bingung nih … apa harus punya tabungan di bank juga ya ? kalo gak punya gimana ? paypal nya gak bisa di pake dong ?
J: Gak punya tabungan gak apa-apa. BCA atau mandiri itu cuma di pakai buat nyairin uang paypal. Sementara uang paypal kamu bertambah kamu tidak perlu menyairkannya kalau belum punya tabungan bank di Indonesia.
T: Saya sudah bikin Paypal, lalu yang ingin saya tanyakan, ID paypal yang saya buat tadi apa ya?
J : ID Paypal nya adalah email Anda.
T : Kalau Paypal saya tidak di verfikasi apakah bisa di cairkan dananya ?
J : Tidak bisa, tapi tetap bisa untuk menerima kiriman dana (uang).
T : Aku sudah buat account paypal, tapi belum verified, apa sudah bisa dipakai (saya baca kalo gak di verified 1x24jam, account ditutup otomatis) , benar gak?
J : Akun Paypal Tidak verified tidak akan di hapus. Bahkan bisa untuk menerima dana. Namun untuk mengambil dana account paypal harus verified.
T : Dimana saya bisa tahu nomor account paypal-nya kita ya, sebab kalo login ke paypal, kan cuma ketik email dan password aja ?
J : Paypal tidak pake nomer-nomeran segala seperti nomer kredit. Untuk menerima atau mengirim dana antar paypal hanya dibutuhkan email dan password. Itu saja. Misal : “Bos, kirimi saya dana Paypal, account paypal saya emailmu@yahoo.com”
T : VCC hanya belaku 3 bulan, setelah itu diperpanjang lagi, tul gak ?
J: Saya sudah lebih dari 3 tahun pake VCC dan tidak saya perpanjang gak masalah tuh. Saya masih bisa mengirim (membayar), menerima, mengambil dana paypal ke rekening Bank Indonesia saya.
T : Bagaimana cara menambah rekening account Paypal kita ATAU menjual dollar yang telah saya dapat di internet ?
J: Ada banyak pedagang Jual-Beli Saldo/Balance Paypal di internet, tapi saya merekomendasikan
paspisan.com.
T: Mendaftar akun Paypal bayar gak ?
J: Tidak
T: Paypal itu ada masa aktifnya gak ?
J: Tidak. Emangnya kartu perdana seluler
T: Boleh gak punya dua account di paypal?
J: Hmm.. bisa aja dengan mendaftarkan Paypal dengan alamat email yang berbeda, tapi mungkin besok anda akan kesulitan untuk Withdraw (menarik tunai dari paypal ke bank anda).
T: Apakah ada biaya administrasi untuk penarikan uang (Withdraw) dari Paypal ke Rekening bank kita ?
J: Untuk kartu debit, Paypal mengenakan fee (ongkos) pada setiap penarikan (withdraw) dari paypal ke bank kita senilai Rp.16.000 per penarikan. Tapi klo kita narik uang diatas Rp.1.5000.000 tidak ada fee nya (alias gratis).
Untuk Kartu Kredit, Paypal mengenakan fee sebesar $5 per pernarikan.
T: Jika sudah punya vcc, dan sudah aktif account-nya apakah akan kena monthly fee ?
J: Tidak ada.
T: Masa’ Paypal tidak mengenakan fee, pasti ada khan… mungkin dikenakan beberapa % dari transaksi kita ?
J: PayPal tidak mengenakan biaya pada pembeli dalam mengirimkan uang ke penjual. Namun PayPal akan mengenakan biaya kepada si penjual (penerima uang) sebesar 1.9% hingga 2.9% dari jumlah uang yang diterima.
T: Untuk verifikasi Paypal pakai Kartu Kredit (bukan Virtual Credit Card) apakah ada biaya admin ? kebetulan saya punya cc logo visa.
J: Tidak ada.
T: Setiap menerima uang Paypal apakah otomatis masuk ke rekening Bank saya jika saya sudah melakukan setting menambahkan rekening BCA saya di akun Paypal ?
J: Tidak otomatis. Anda perlu melakukan Withdraw (pencairan uang ke Bank) secara manual. Option tersebut ada di menu di halaman Paypal setelah ada Log-in. Biasanya akan cair 3-5 hari.
T: Apakah Paypal ada biaya administrasi perbulan atau pertahun ?
J: Tidak ada.
T: Bagaimana cara mengetahui Paypal yang valid jika ada orang yg kirim uang Paypal. Maaf soalnya belum coba bikin akun Paypal.
J: Makanya bikin gan. Bikin akun Paypal kan gratis. Nanti juga tau, karena di setiap akun akan ada tulisannya Status: VERIFIED atau UN-VERIFIED.
T: Ada gak cara verified akun Paypal tanpa Virtual Credit Card (VCC) ?
J: Maksudnya yang gratis gitu ya. Ada., tapi saya tidak akan membahasnya di sini. Silahkan cari di blog lain atau search di Google. Karena menurut saya cara tersebut tidak aman. Ada beberapa teman saya di banned akun Paypal nya karena berlaku curang dengan cara tersebut. Cara paling aman yaitu tetap menggunakan
jasa Virtual Credit Card (VCC), karena jika suatu saat misalnya ada trouble penjual jasa tersebut akan bersedia membantu dan dana Paypal anda tetap akan aman.
































 Bagaimana cara kerja PayPal ?
Bagaimana cara kerja PayPal ?








